Tutoriel de Sybel
Comment insérer plusieurs animations dans une image avec UGA
téléchargez l’animation Simone (en fichier PSD)

j’ai fait au plus simple en utilisant une animation qui n’a que 3 images
Car les animations peuvent parfois être composées de 30 images, ou plus !!!

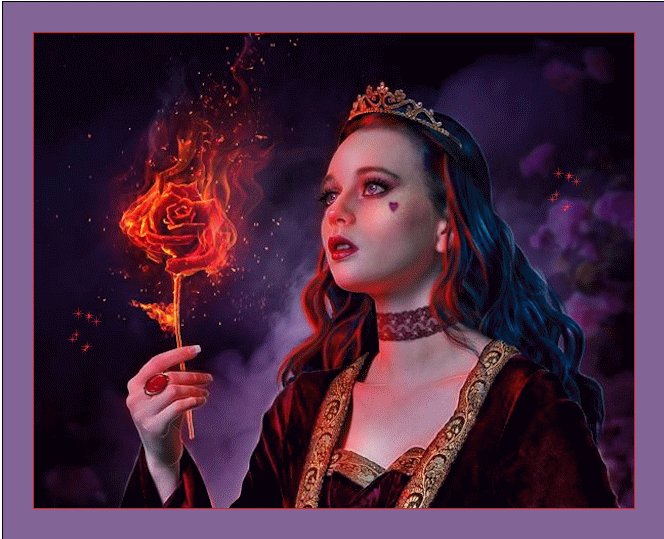
vous trouverez dans le matériel l'image suivante.

Utilisez celle fournie dans le matériel
elle est enregistrée au format psp animation shop, qui est le format nécessaire pour travailler avec UGA

Utilisez ce crayon pour suivre les étapes
clic gauche maintenu pour le déplacer


Etape 1
ouvrez UGA
fichier / ouvrir l'image du dossier (en fichier psp animation shop)

Etape 2
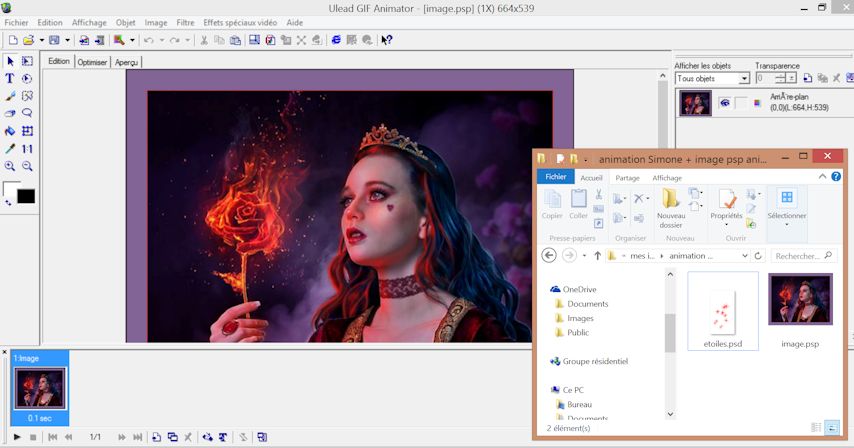
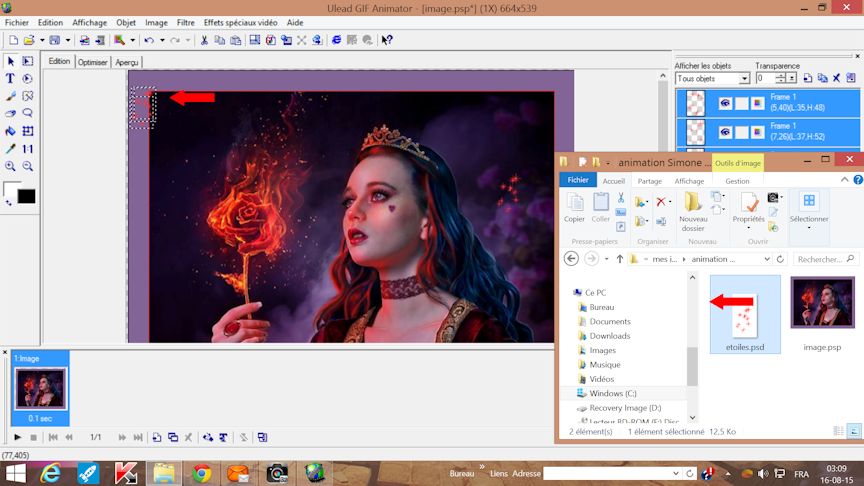
ouvrez séparément votre dossier et minimisez le comme ceci:

Etape 3
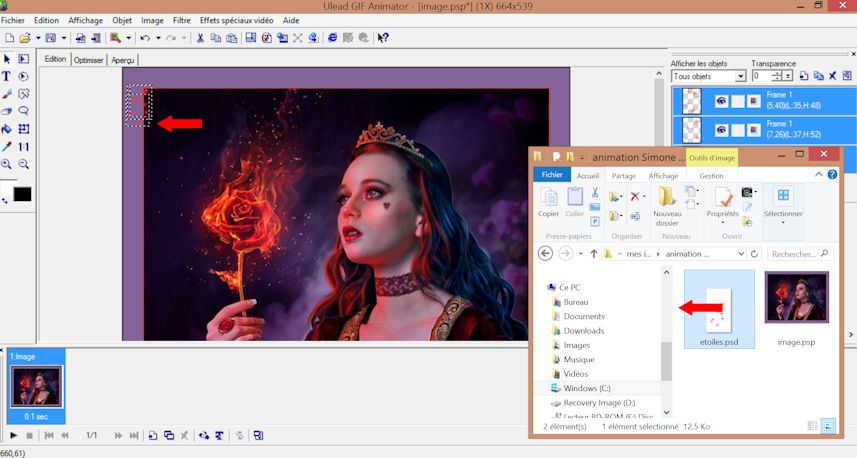
faites glisser l'animation dans le tag qui se mettra automatiquement dans le coin suppérieur gauche.

si cette méthode ne fonctionne pas, faites --> Fichier / ajouter une image
et allez chercher votre animation
Etape 4
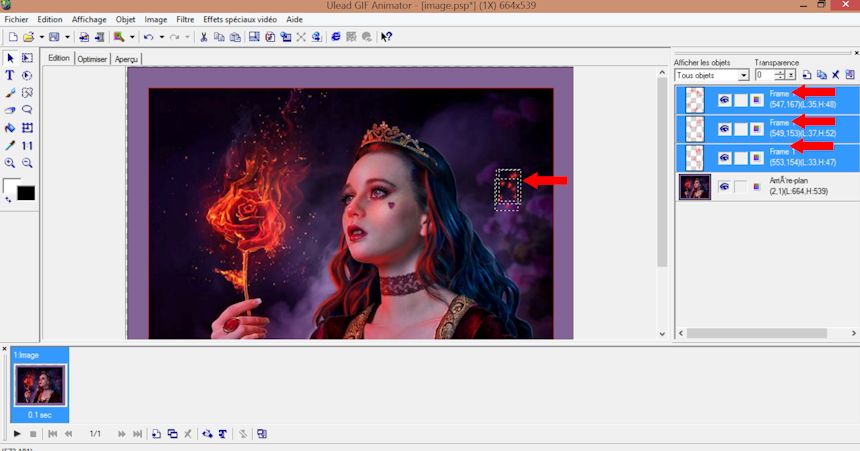
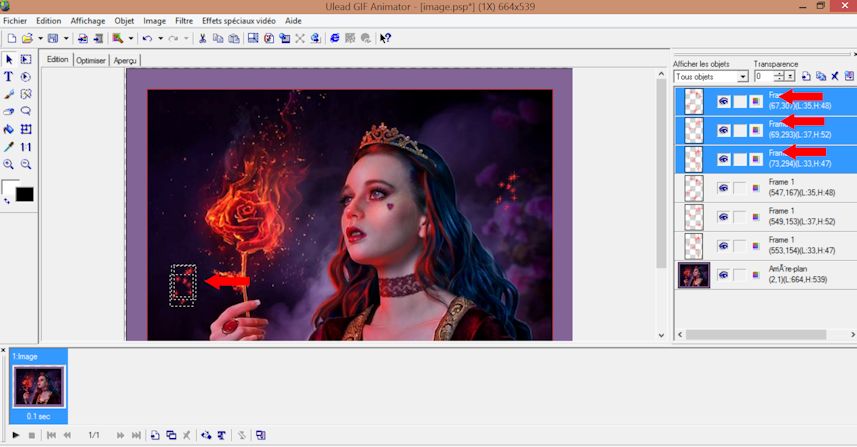
Veuillez à ce que les 3 calques de l'animation soit sélectionnés et que les « yeux » soient ouvert
Etape 5
pointez votre curseur sur l'animation jusqu'à ce que la pointe de la flèche devienne noire
en tenant le bouton gauche de votre souris enfoncé, faire glisser toute l'animation à la place désirée

Etape 6
ici nous allons placer deux animations,
mais vous pouvez faire cette procédure autant de fois que vous voulez
suivant le nombre d'animations que vous voulez appliquer
Donc vous ouvrez votre dossier toujours minimisé
et faites glisser les étoiles dans le tag comme précédemment

ou bien fichier / ajouter une image comme précédemment
Etape 7
vérifiez à nouveau que les calques de la deuxième animation soient tous séléctionnés
et tous les « yeux » ouverts.
de nouveau pointer sur votre deuxième animation qui se trouve dans le coin suppérieur gauche
jusqu'à ce que la pointe de la flèche devienne noire
et sans lâcher le bouton de la souris faire glisser cette deuxième animation à la place souhaitée

vous pouvez ajouter autant d'animations que vous le souhaitez
en procédant chaque fois de la même manière.
Etape 8
a-->ensuite sélectionnez les calques de toutes les animations
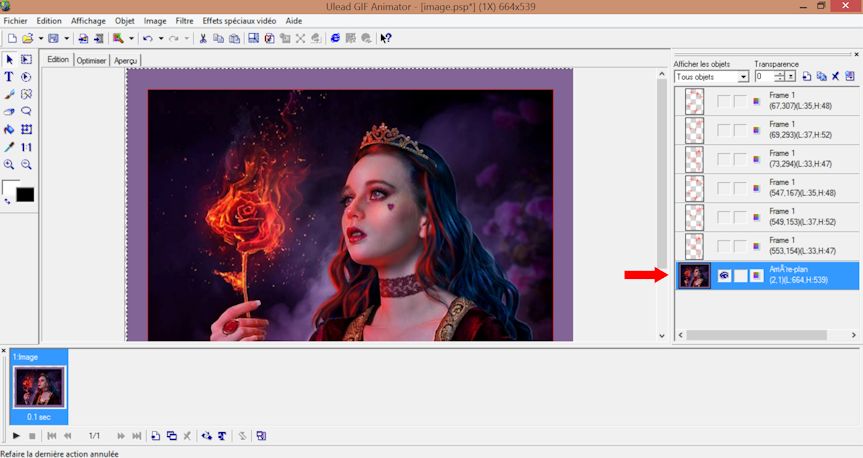
b-->cliquez sur un oeil pour les faire disparaître tous
c-->désélectionnez tout et sélectionnez l'image de base
voici ce que vous devez avoir

Etape 9
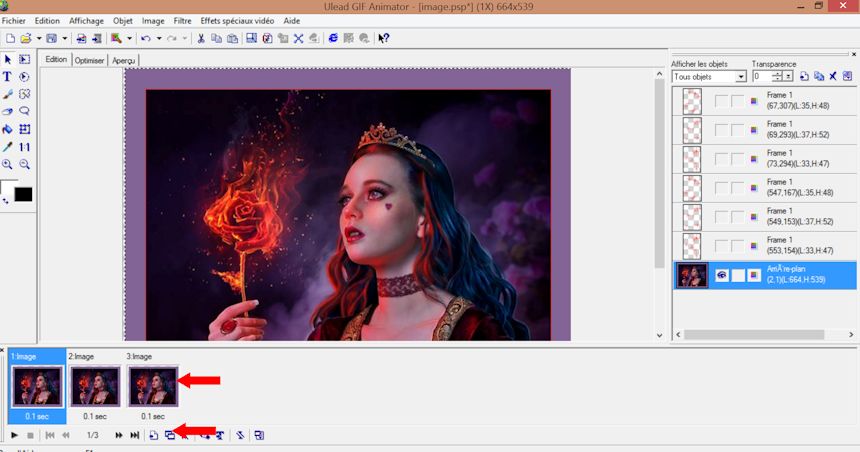
Comme vos animations sont composées chacune de 3 images, dupliquez 2 fois en bas à gauche
pour obtenir 3 images en tout

Etape 10
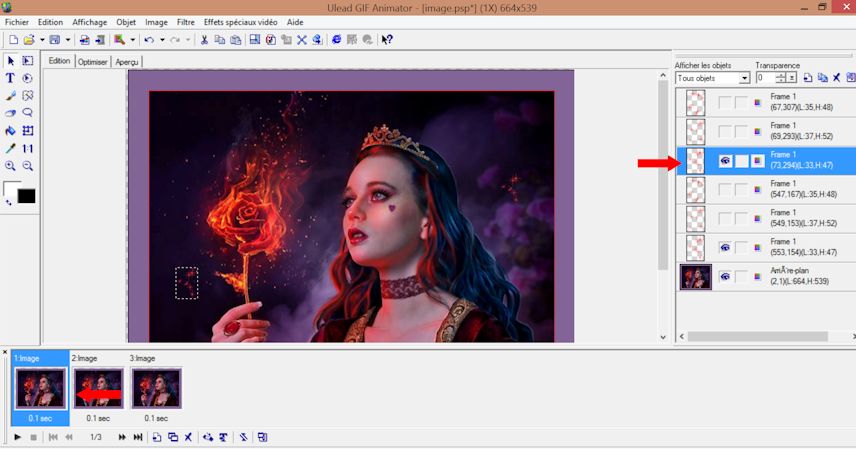
séléctionnez la première image en bas à gauche
puis vous sélectionnez la première image de l'animation 1 en commençant par le bas ... ouvrez « l'oeil »

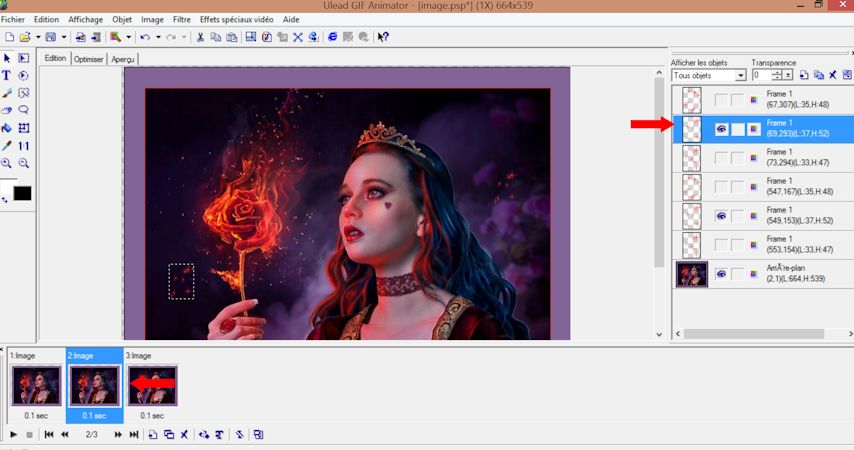
Etape 11
sélectionnez la deuxième image en bas à gauche
sélectionnez le deuxième calque de l'animation et ouvrez « l'oeil »

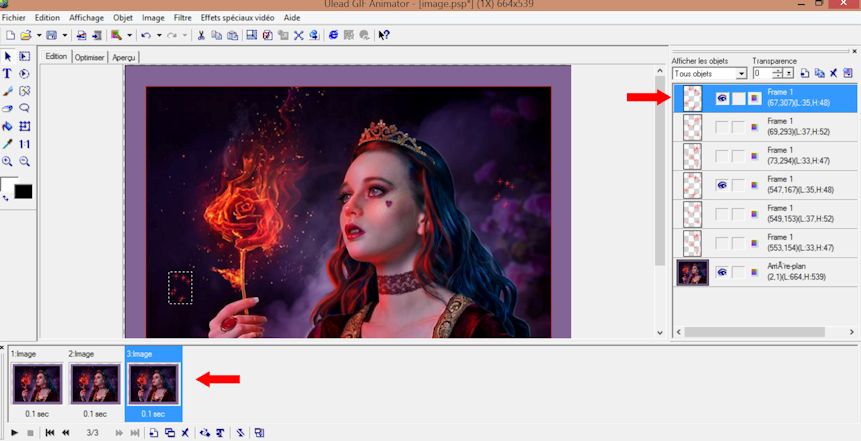
Etape 12
sélectionnez la troisième image en bas à gauche
sélectionnez le troisième calque de la première animation et ouvrez l'oeil

Etape 13
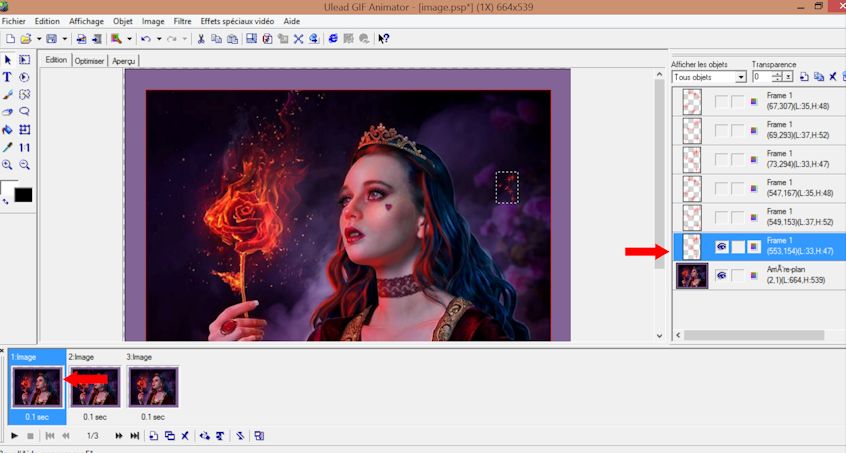
sélectionnez à présent de nouveau la première image pour commencer la deuxième animation
sélectionnez le calque de la deuxième animation et ouvrez « l'oeil »

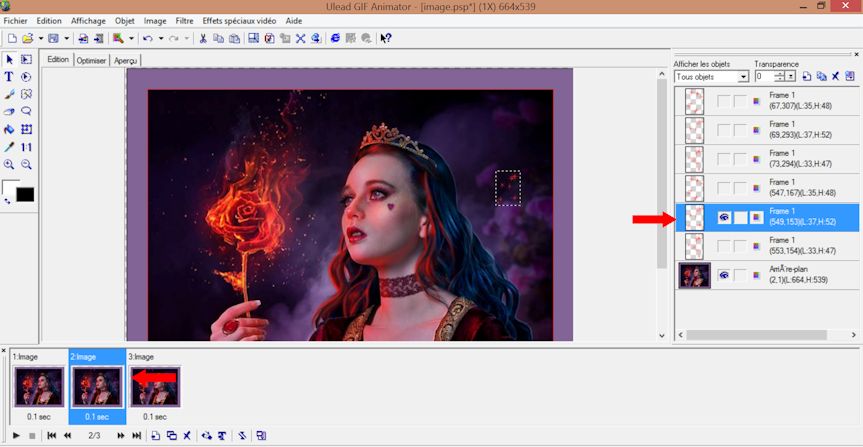
Etape 14
sélectionnez la deuxième image en bas à gauche
sélectionnez le deuxième calque de la deuxième animation ouvrir « l'oeil »

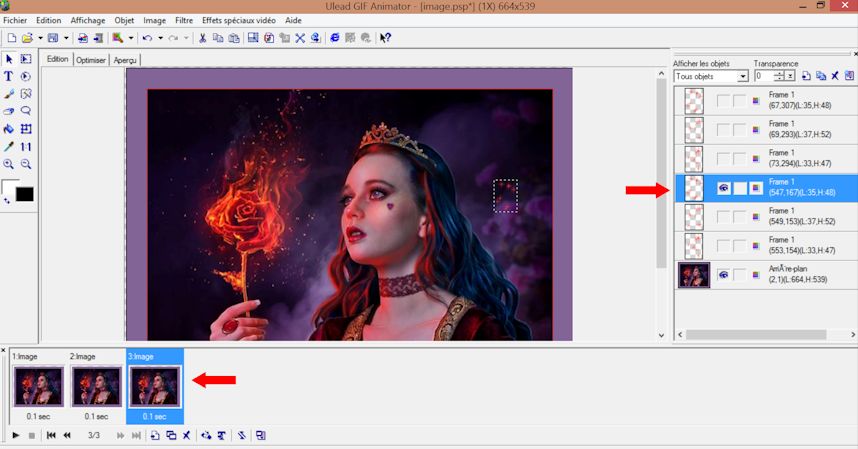
Etape 15
sélectionnez la troisième image en bas à gauche.
sélectionnez le troisième calque de la deuxième animation et ouvrez « l'oeil »

Je procède à la séléction calque par calque
car quand vous aurez 30 images ou plus pour les animations
il vous sera plus facile de vous repérer dans les différents calques
Etape 16
cliquez sur « aperçu » et voyez si les animations vous conviennent
Etape 17
cliquez sur " optimiser"
Etape 18
fichier - enregistrez sous - fichier GIF (dans un dossier de votre choix)
nommez votre tag et enregistrez sous... fichier .gif

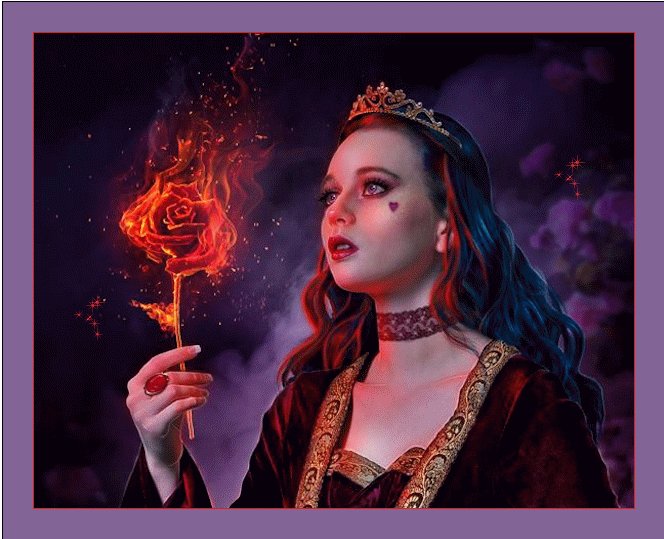
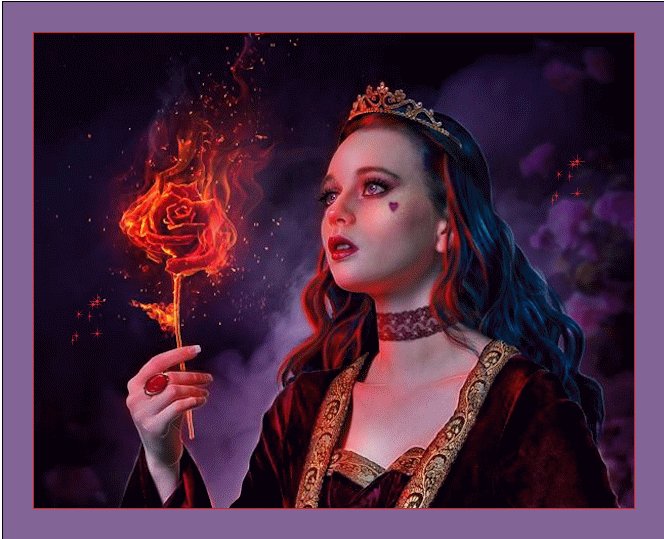
voici ce que vous devez avoir au final


j’espère que ce tutoriel vous aidera
amusez-vous bien

Chanchan

le blog de Chanchan


|