Tutoriel de Lisa T
faire une animation avec des images cookies
et ajouter un texte animé
tutoriel utilisant Paint Shop Pro et Ulead Gif Animator

j’utilise PSP17 mais ce tuto peut être réalisé avec d’autres version bien sûr
vous trouverez dans le matériel les cookies que j’ai utilisés pour ce tuto
j’utilise psp en anglais, mais les emplacements des réglages sont identiques
vous ne devriez donc pas être gênés par la langue


Ce pinceau vous aidera à vous repérer dans le tutoriel
un clic gauche pour le déplacer
 |

Faire l’animation « Cookies »
Etape 1
ouvrez les 4 cookies dans PSP
vous vérifiez les dimensions de ces 4 images, largeur et hauteur
notez la plus grande hauteur des 4 images( ici 1223 pixels)
et notez également la plus grande largeur des 4 images (ici 669 pixels)
ouvrez une nouvelle image transparente de 1223 X 669 pixels
activez la première image cookie - édition/copier
retour sur votre image transparente
édition/coller comme nouveau calque
faites la même chose pour les 3 autres images cookies
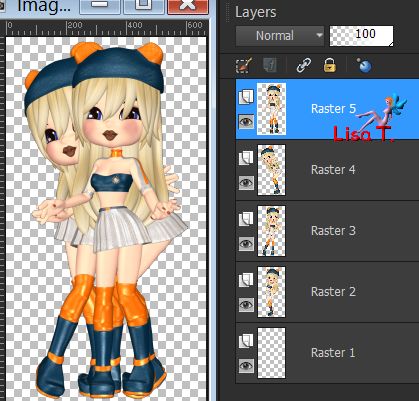
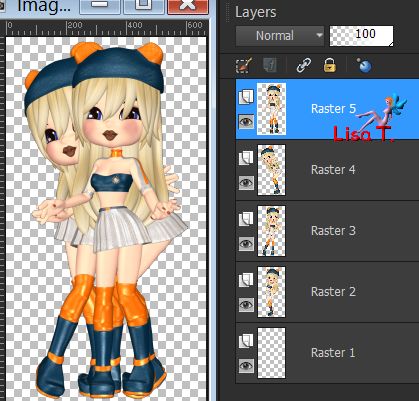
votre travail et votre palette des calques est comme ceci

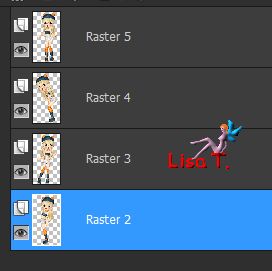
Etape 2
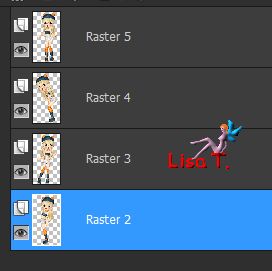
activez la calque 1, et supprimez-le
votre palette des calques est ainsi

Etape 3
enregistrez votre travail sous Animation shop (*.psp)
et ouvrez-le avec UGA
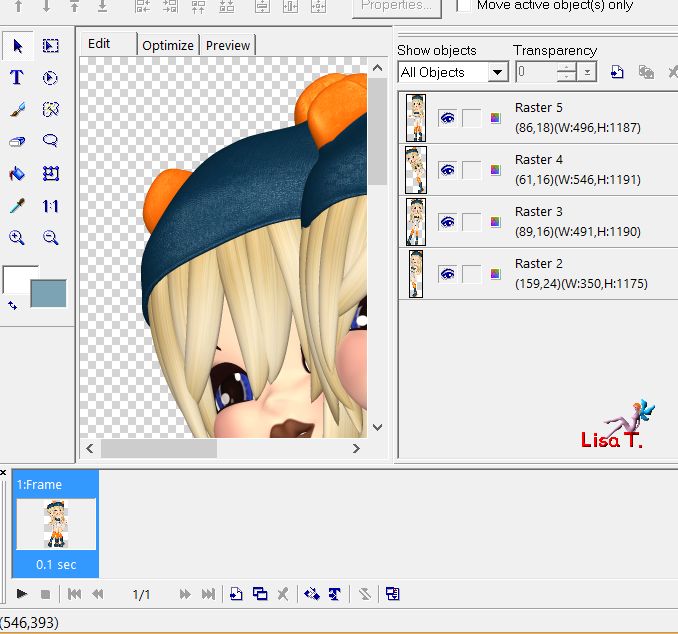
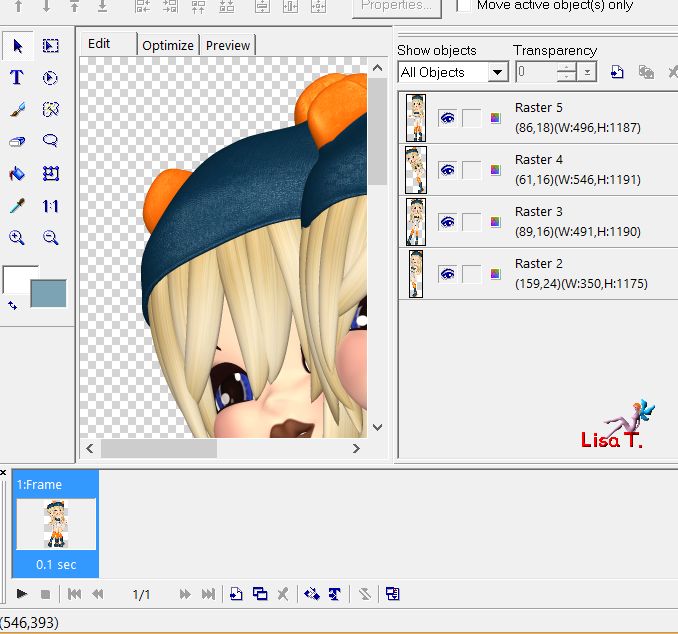
vous devez avoir ceci

Etape 4
nous avons 4 cookies, il va donc falloir les répartir dans 4 images différentes
puisque pour le moment (en bas) elles sont regroupées
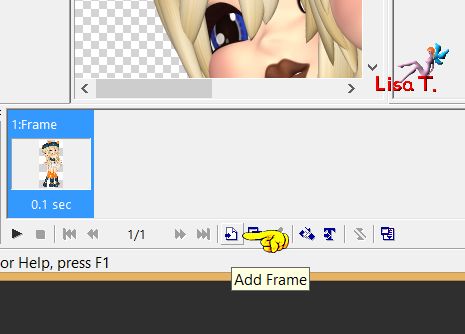
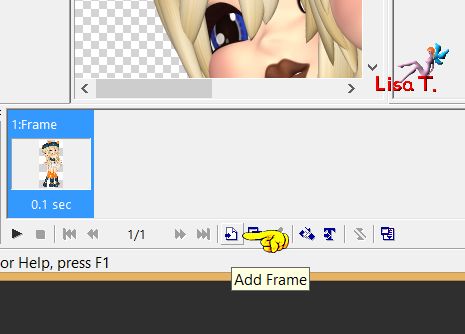
cliquez 4 fois sur « add frame »

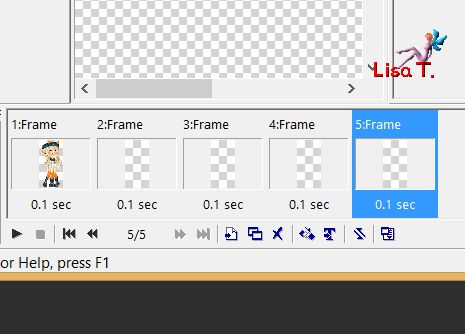
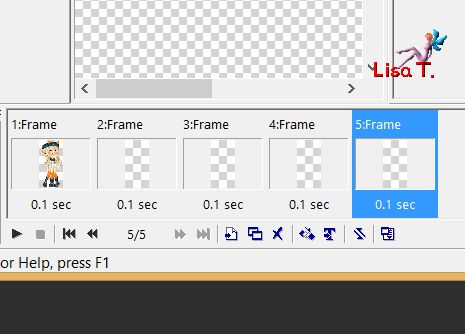
à présent vous avez ceci

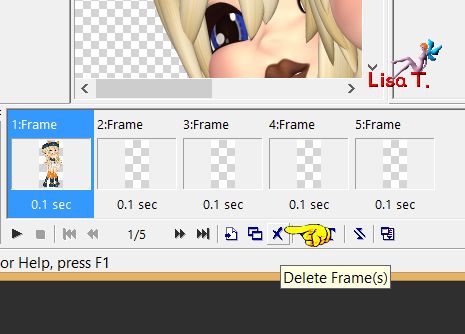
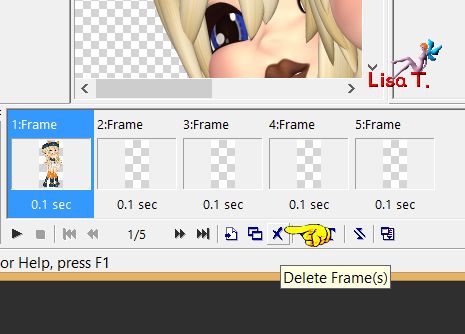
activez la première image, et supprimez-la en cliquant sur la croix(Delete frame(s))

Etape 5
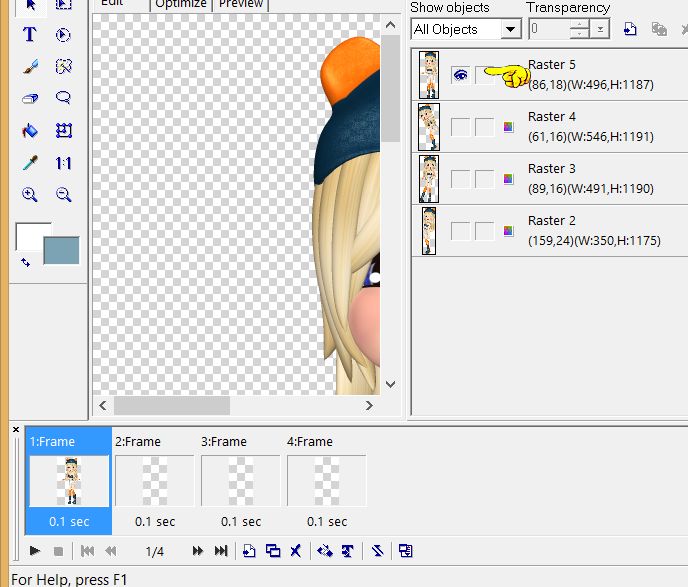
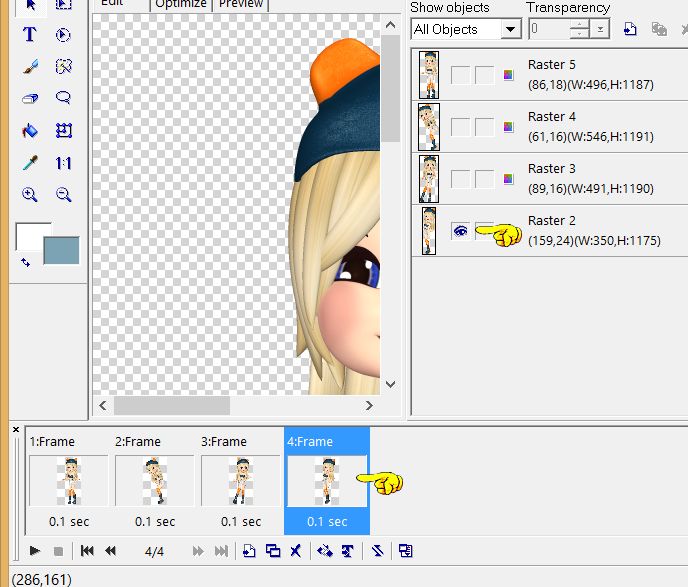
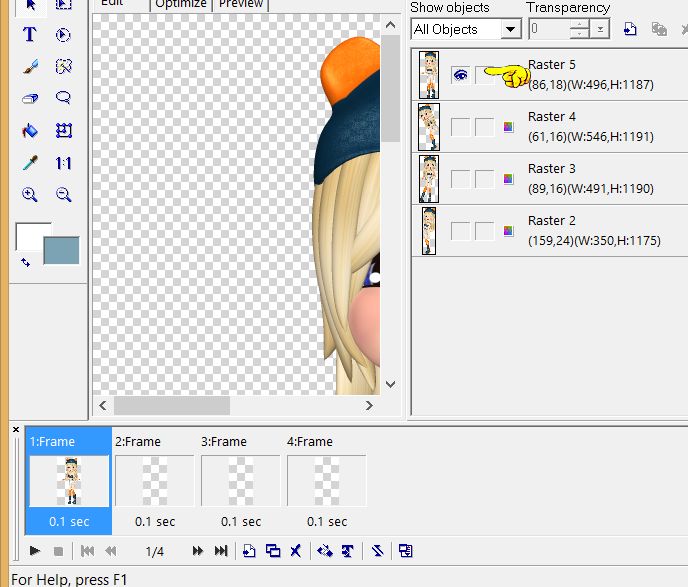
activez la première image en bas ET ouvrez l’oeil de la première image (raster 5) en haut à droite

procédez de la même façon pour les 3 suivantes
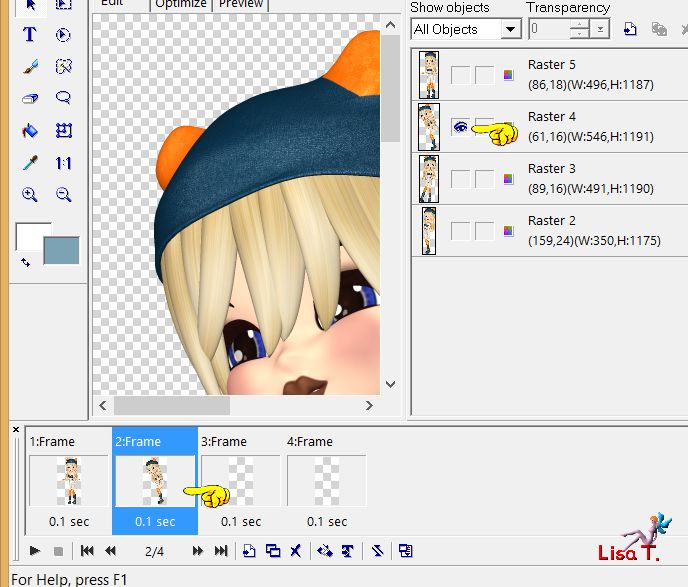
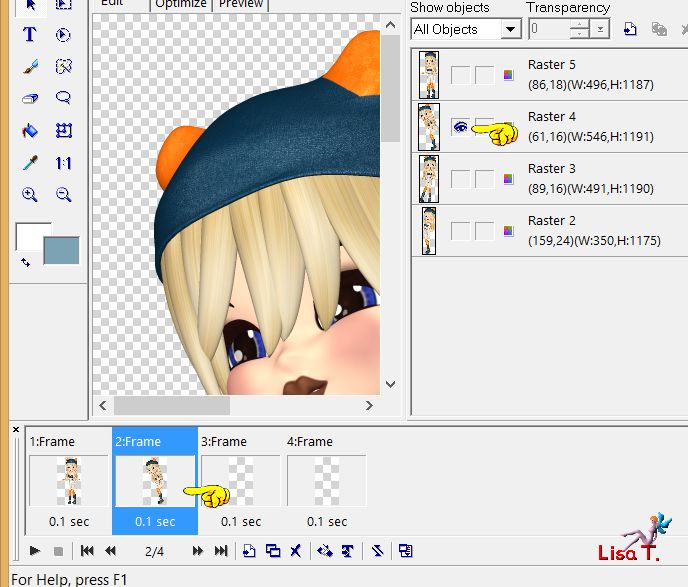
activez l’image 2 en bas et ouvrez l’oeil de raster 4 en haut

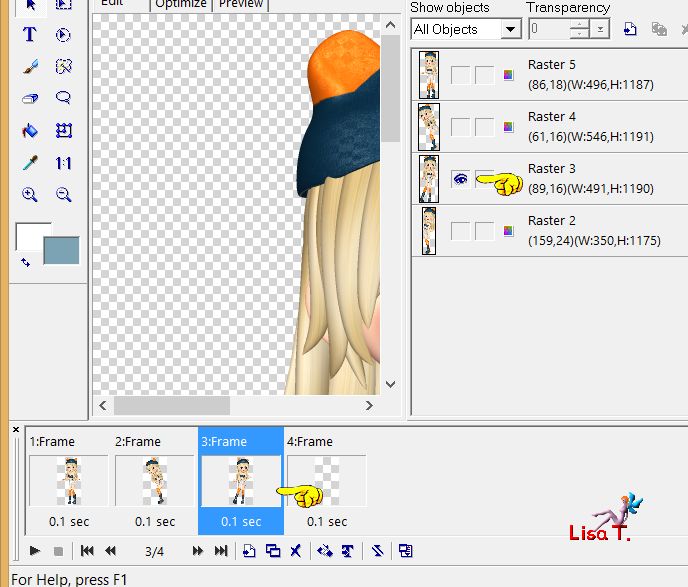
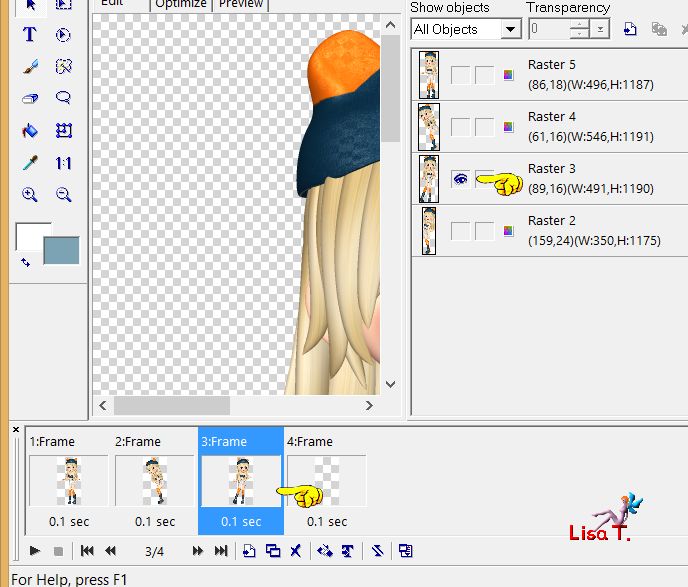
activez l’image 3 et ouvrez l’oeil de raster 3 à droite

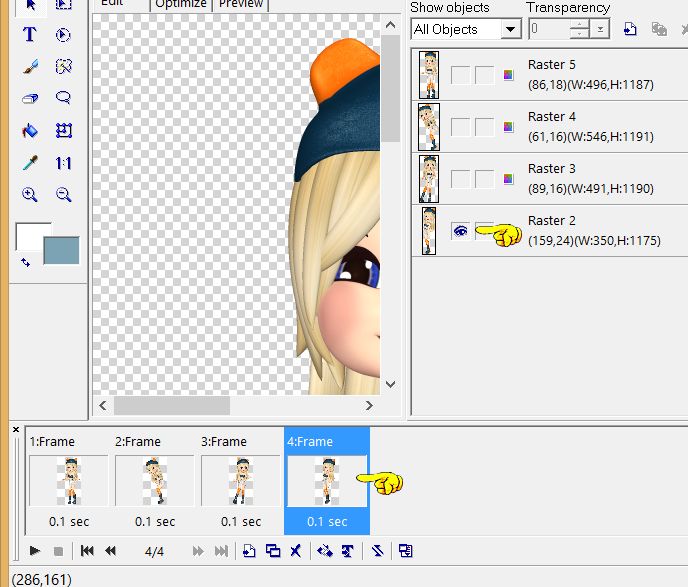
activez l’image 4 en bas et ouvrez l’oeil de raster 2 à droite

Etape 6
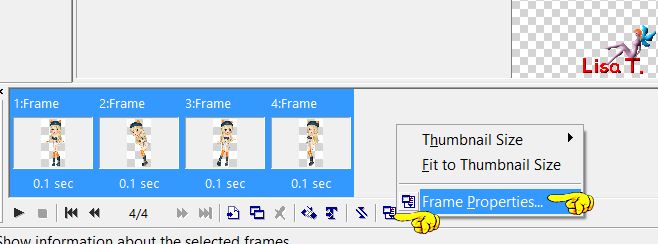
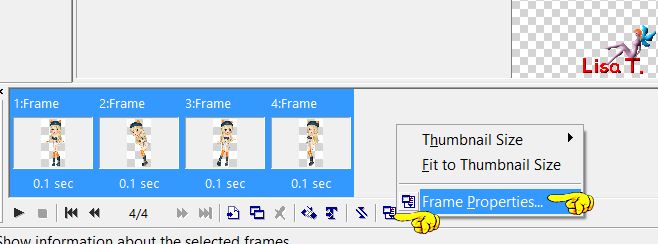
sélectionnez les 4 images en bas ---> en cliquant sur la première image (elle s'entoure de bleu)
puis, en maintenant la touche majuscule enfoncée, on clique sur la dernière
les 4 images sont alors sélectionnées et entourées de bleu
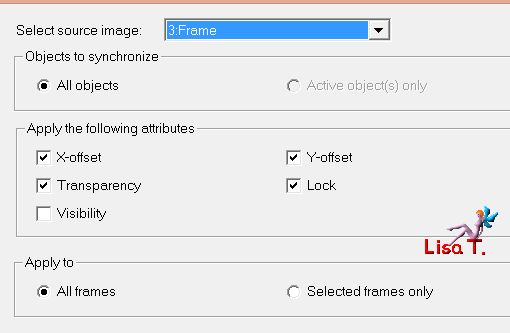
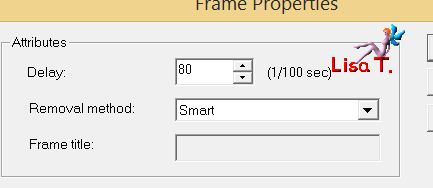
puis cliquez sur Frame panel commands/frame properties

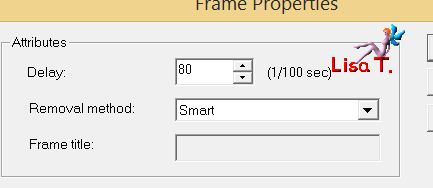
dans la fenêtre qui s’ouvre, mettez la vitesse à 80

Etape 7
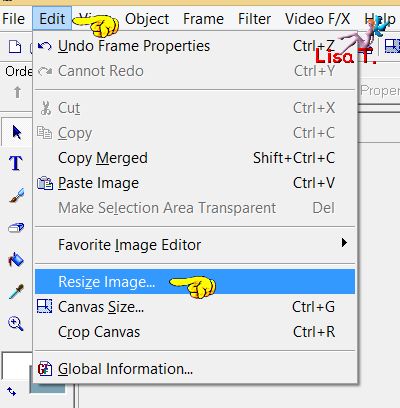
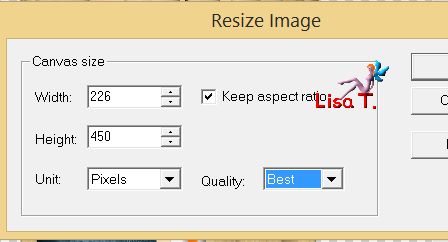
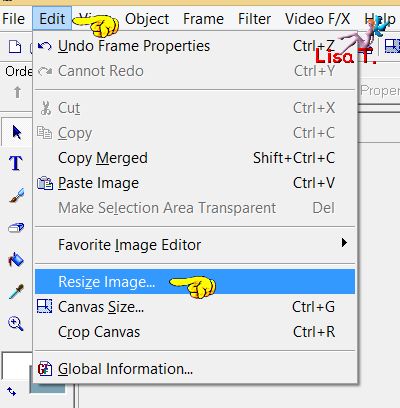
à présent il faut redimensionner l’animation, car elle est vraiment trop grande

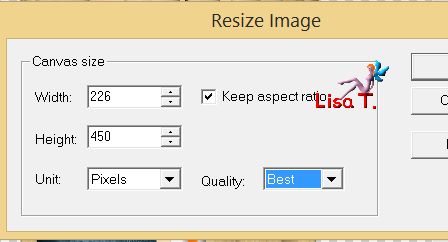
puis on inscrit les valeurs choisies, j’ai décidé de mettre la hauteur à 450 pixels

bien sûr, prenez une hauteur qui vous convient
Ajouter l’animation Texte
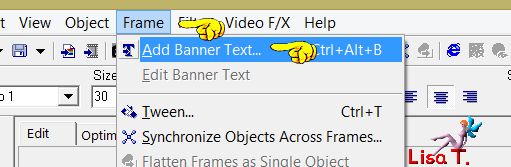
Etape 8
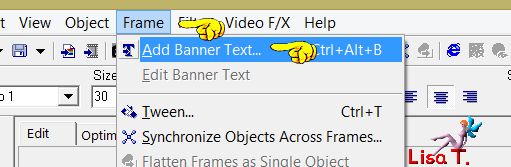
vous choisissez Frame / Add Banner Text

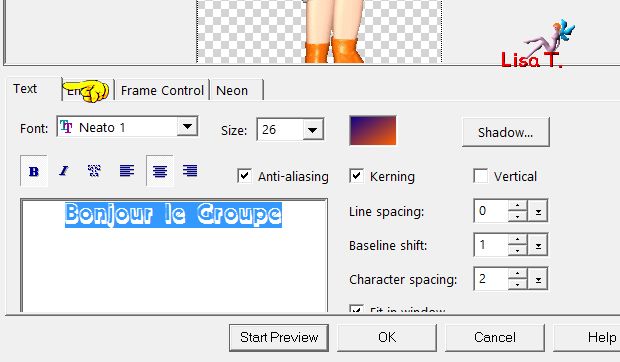
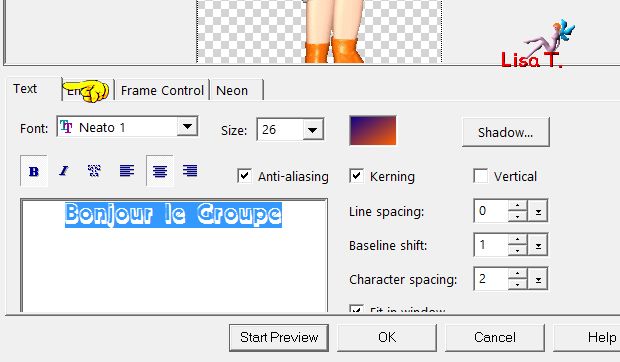
dans la fenêtre qui s’ouvre vous allez choisir toutes les valeurs que vous souhaitez donner à votre texte. Je vous indique celles que j’ai choisies, mais libre à vous d’en trouver d’autres.
Mes captures ne sont donc là qu’à titre d’exemples
on choisit le texte, la police....

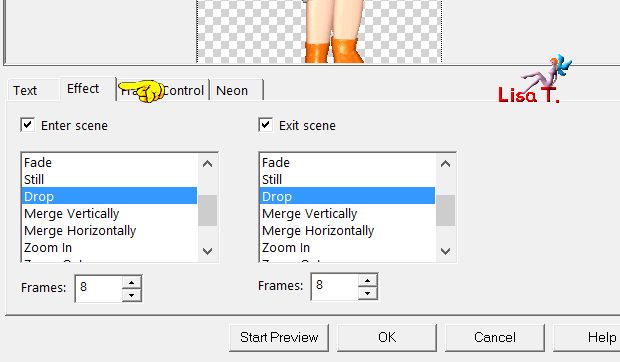
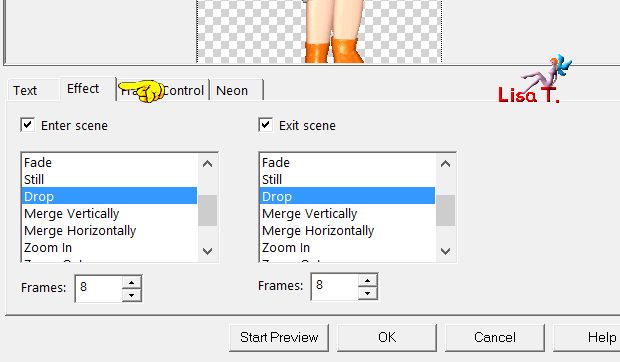
puis les effets

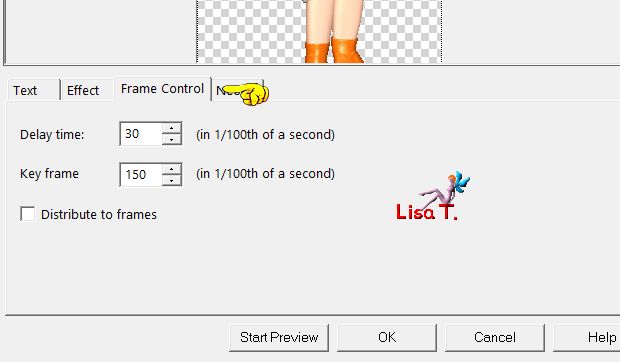
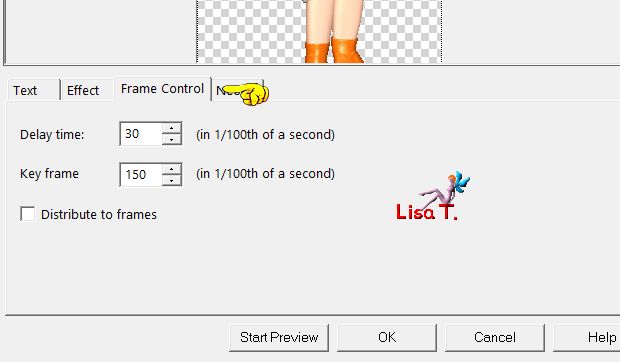
puis la vitesse de l’animation

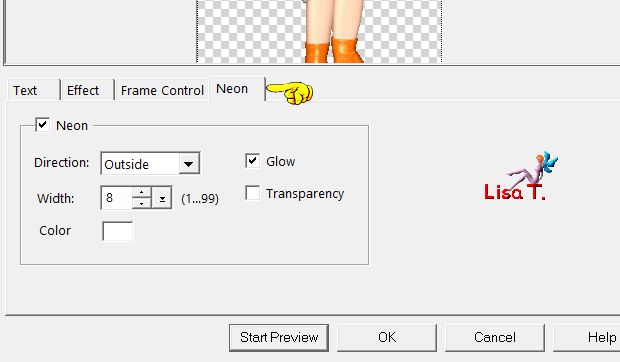
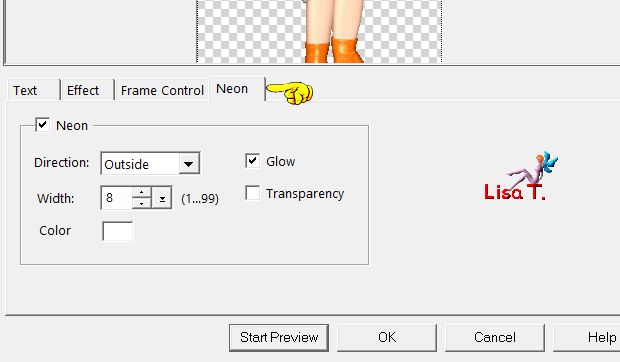
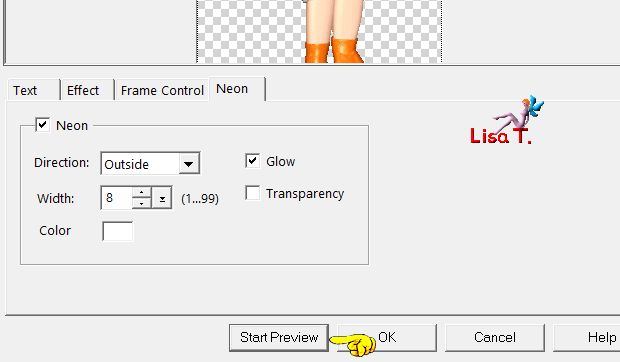
puis, éventuellement, si on veut ajouter un effet « néon » autour du texte

Etape 9
vous pouvez faire autant d’essais que vous voulez
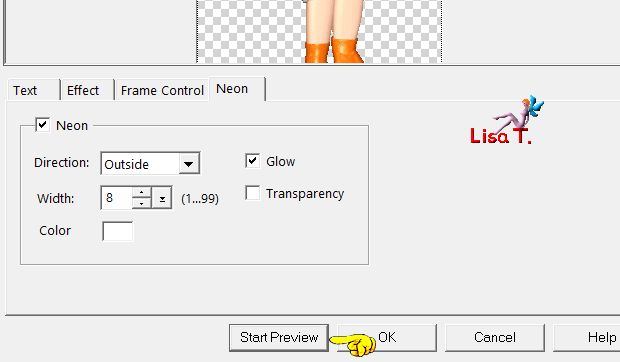
car à tout moment vous pouvez visualiser l’effet produit par vos réglages
en cliquant sur le pavé « start preview »

pour cesser de visualiser, un clic sur le même pavé « stop preview »
et vous continuez vos réglages
Etape 10
lorsque vous êtes satisfait de votre résultat, il faut bien entendu l’enregistrer !!!
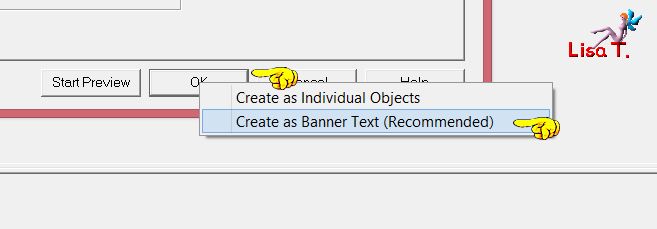
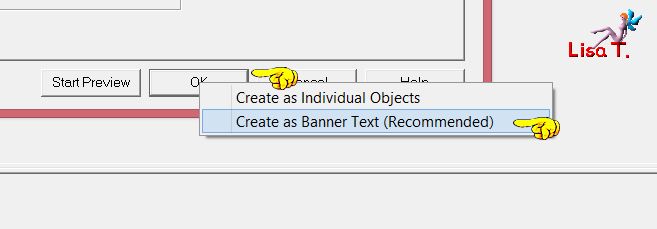
clic sur « OK » et choisir l’option « create as banner text (recommended) »

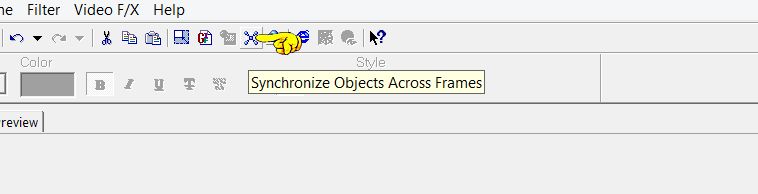
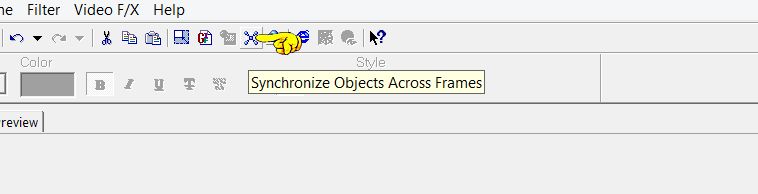
on clique sur le bouton de synchronisation en haut

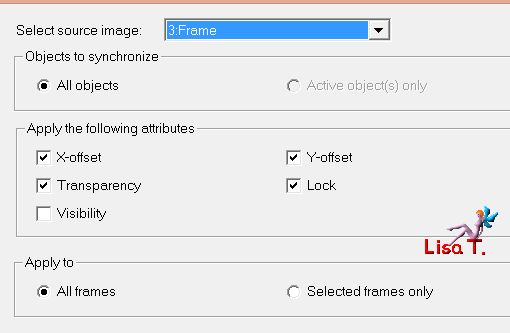
avec ces réglages

visualisez en cliquant sur l’onglet « preview »
et enregistrez sous.... .gif

j’espère que je n’ai oublié aucun détail
n’hésitez pas à demander plus d’info si besoin
amusez-vous bien


 |