Tutoriel Nicole
animer un texte avec Ulead Gif Animator
C'est un peu ce qu'on trouve dans AS finalement !!!

On fait une création. On la sauvegarde comme d'habitude pour UGA c’est à dire format .PSP
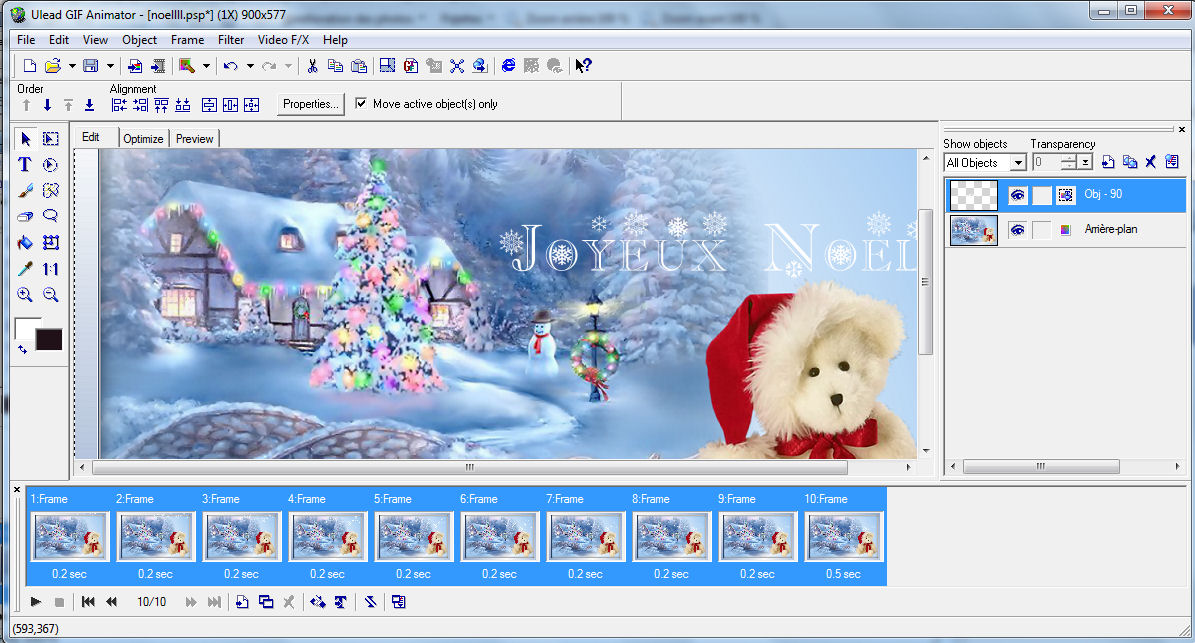
puis on ouvre UGA et on ouvre cette création

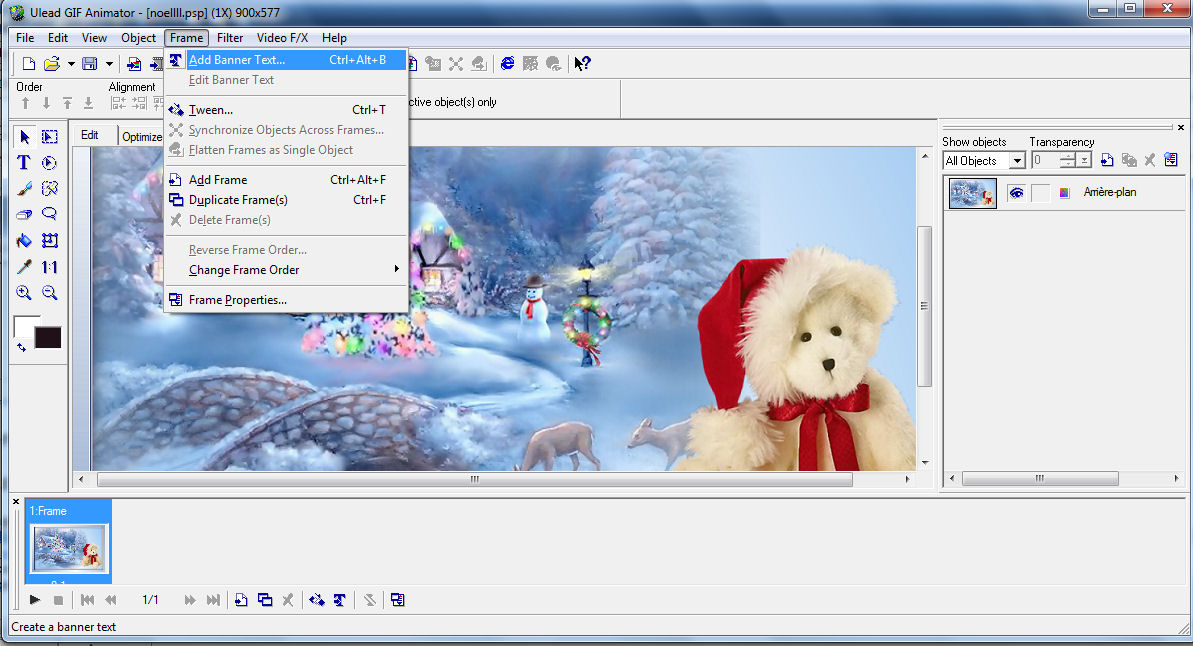
Puis on va dans la barre de tâches en haut

« Frame / Add Banner Text »
Vous cliquez dessus et vous avez

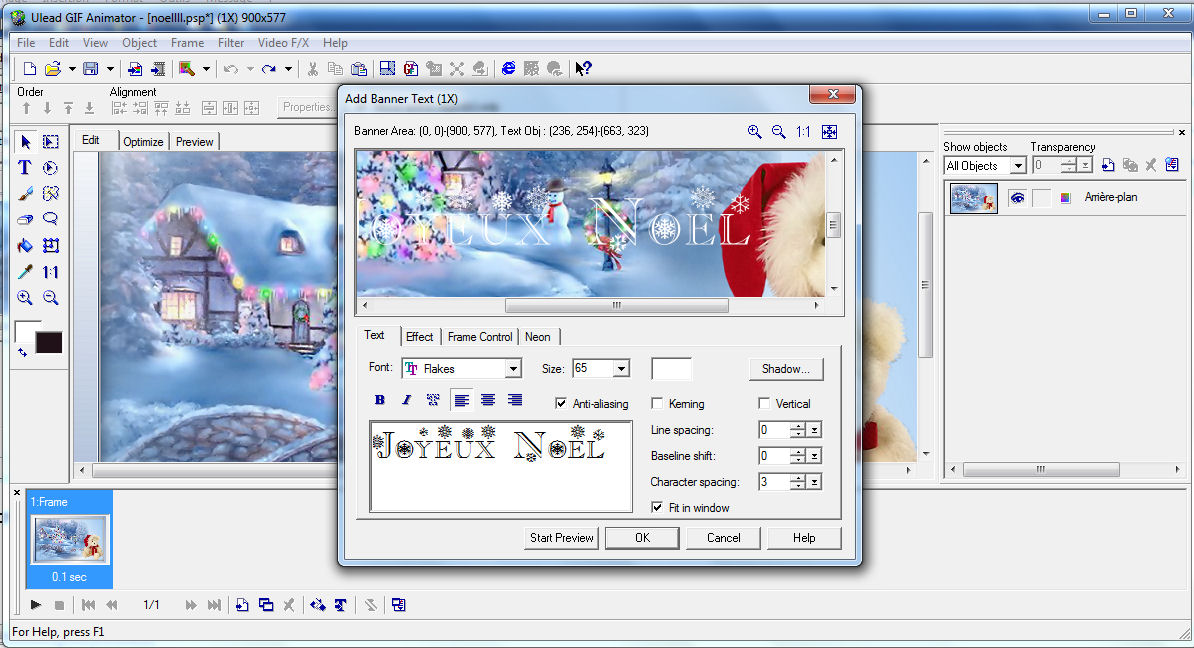
J'ai fouillé dans effect !! il ne faut pas hésiter à tout tester !!
puisqu’on peut toujours revenir en arrière

C'est « drop » qui m'a donné l'effet de la première création .

J'ai ensuite essayé les autres !!! par curiosité !!!!
il faut être curieuse !! ce n’est pas un vilain défaut !

C'est, là, sur cette fenêtre que je vais bouger mon texte
et le mettre à l'endroit où il devra terminer sa course .
J'ai donc la petite flèche noire. Je mets mon texte à sa place définitive
Je clique sur « start / preview » pour voir si le résultat me convient
Je peux aussi aller sur l'onglet « frame control » pour la vitesse
ou tout simplement choisir cette vitesse par la suite
lorsque mon « film » est terminé
et mettre une vitesse bien plus lente sur la dernière image
c’est d’ailleurs ce que j’ai fait
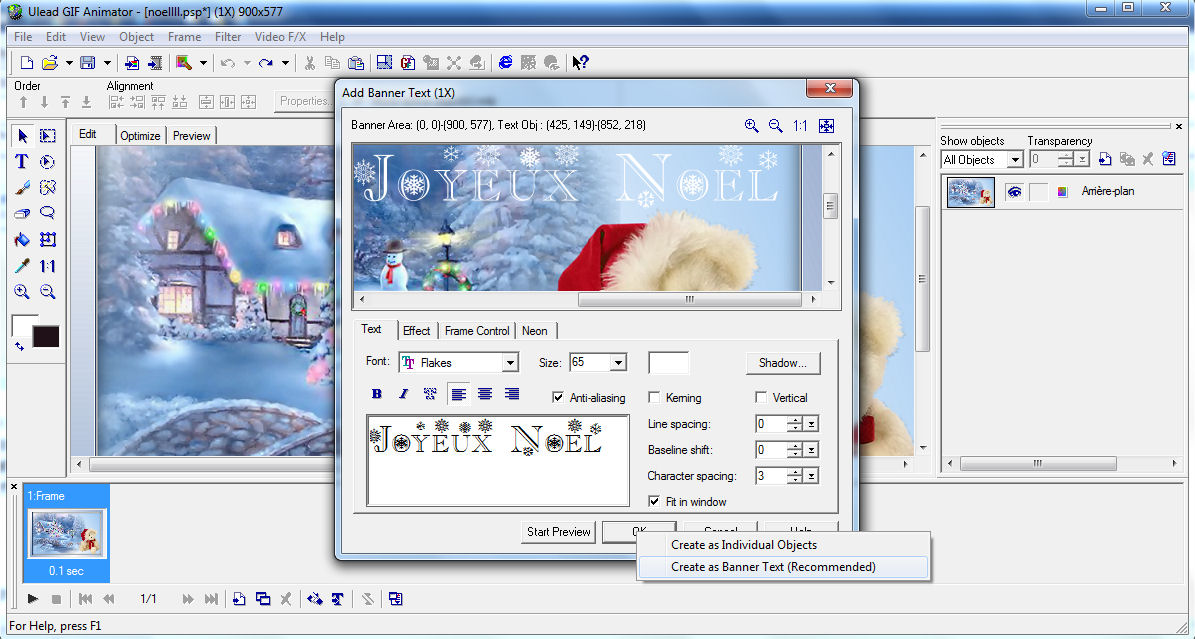
Puis

Je clique sur OK et je choisis « create as Banner Text »
Et voilà

Je clique sur l'onglet « preview » ou je clique sur la petite flèche noire tout en bas à gauche
et je visualise l'animation.
un petit clic sur la synchronisation (vous connaissez)
Il ne me reste plus qu'à sauvegarder comme d'habitude
amusez-vous bien !!
Nicole



|